font-awesome的使用及其属性content
发布时间:2022-10-29 12:22:44
作者:cabbagegirl
来源:CSDN
浏览量(1791)
点赞(363)
摘要:一.font-awesome的使用1官网下载源码:https://www.bootcss.com/p/font-awesome/2对于font-awesome引用应注意的点2.1将完整的font-awesome文件夹先置于项目文件夹内再在font-awesome内引用font-awesome.min.css文件,注意“rel:stylesheet”属性勿遗漏。二.font-awesome中content属性图标代码对照表content使用案例:.pane
一.font-awesome的使用
1官网下载源码:https://www.bootcss.com/p/font-awesome/
2对于font-awesome引用应注意的点
2.1将完整的font-awesome文件夹先置于项目文件夹内再在font-awesome内引用font-awesome.min.css文件,注意“rel:stylesheet”属性勿遗漏。
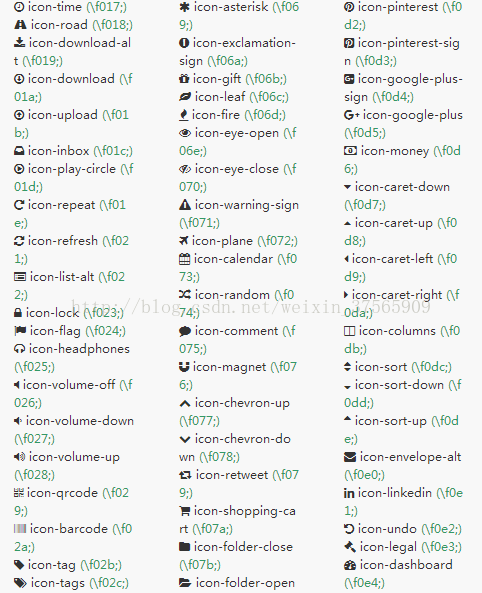
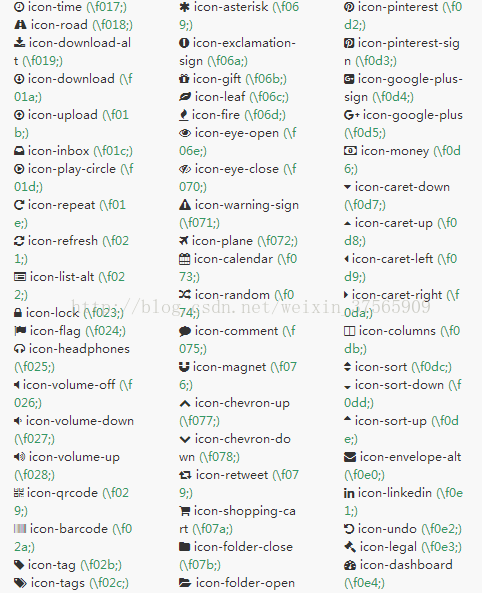
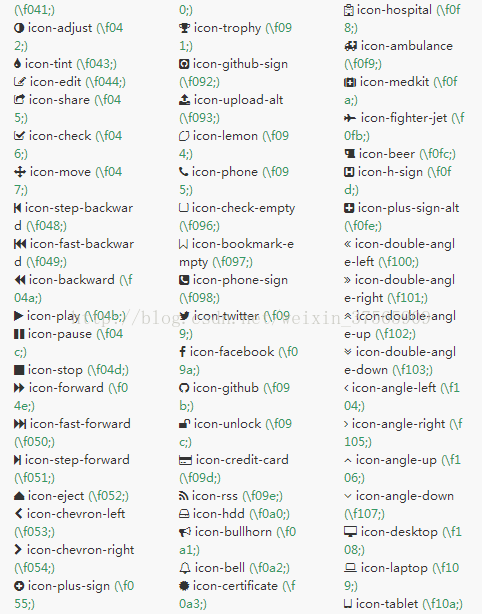
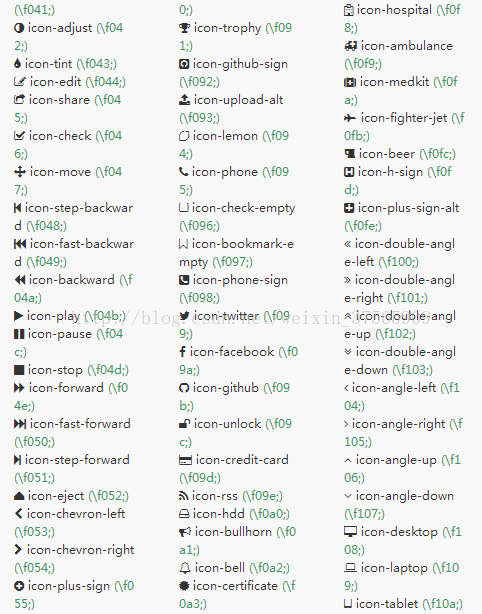
二.font-awesome中content属性图标代码对照表




content使用案例:
.panel-control-left .side-nav li:nth-child(6) .icon {
background-color:#00bcd4
}
.panel-control-left .side-nav li:nth-child(6) .icon i:before {
content:"
129";
}
.panel-control-left .side-nav li:nth-child(7) .icon {
background-color:#3f51b5
}
.panel-control-left .side-nav li:nth-child(7) .icon i:before {
content:"
15c"
}
.panel-control-left .side-nav li:nth-child(8) .icon {
background-color:#9c27b0
}
.panel-control-left .side-nav li:nth-child(8) .icon i:before {
content:"
003"
}
.panel-control-left .side-nav li:nth-child(9) a i {
background-color:#d69022
}
.panel-control-left .side-nav li:nth-child(9) a i:before {
content:"
0f4"
}扫一扫,关注我们
声明:本文由【达扬网络】编辑上传发布,转载此文章须经作者同意,并请附上出处【达扬网络】及本页链接。如内容、图片有任何版权问题,请联系我们进行处理。
363

